React Native SDK
The Koah React Native SDK allows seamless integration with your React Native project. If you're using Expo, rest assured that there are no additional mobile native dependencies beyond the supported Expo packages.
Installation
To install, add the koah-react-native package to your project as well as the required peer dependencies.
Expo Apps
npx expo install koah-react-native expo-file-system expo-application expo-device react-native-webview
React Native Apps
yarn add koah-react-native @react-native-async-storage/async-storage react-native-device-info react-native-webview
React Native Web and macOS
If you are using React Native Web or React Native macOS, do not use the expo-file-system package since the Web and macOS targets aren't supported. Instead, use the @react-native-async-storage/async-storage package instead.
Integration
1. Provider & In-app Browser Modal
Initialize the SDK by wrapping your parent component with the KoahProvider component and adding the KoahBrowserModal component as a top-level component.
In your App.tsx or App.js file:
import { KoahProvider, KoahBrowserModal } from 'koah-react-native'
export default function App() {
return (
<KoahProvider publisherId="PUBLISHER_ID">
<YourApp />
{/* Add this component as a top-level component */}
<KoahBrowserModal />
</KoahProvider>
)
}
2. Rendering Ads
To render the ad, surround the component used to display the LLM generated response with the KoahTextAdComponent component.
KoahTextAdComponent handles impression & click tracking, ad generation, and the ad display.
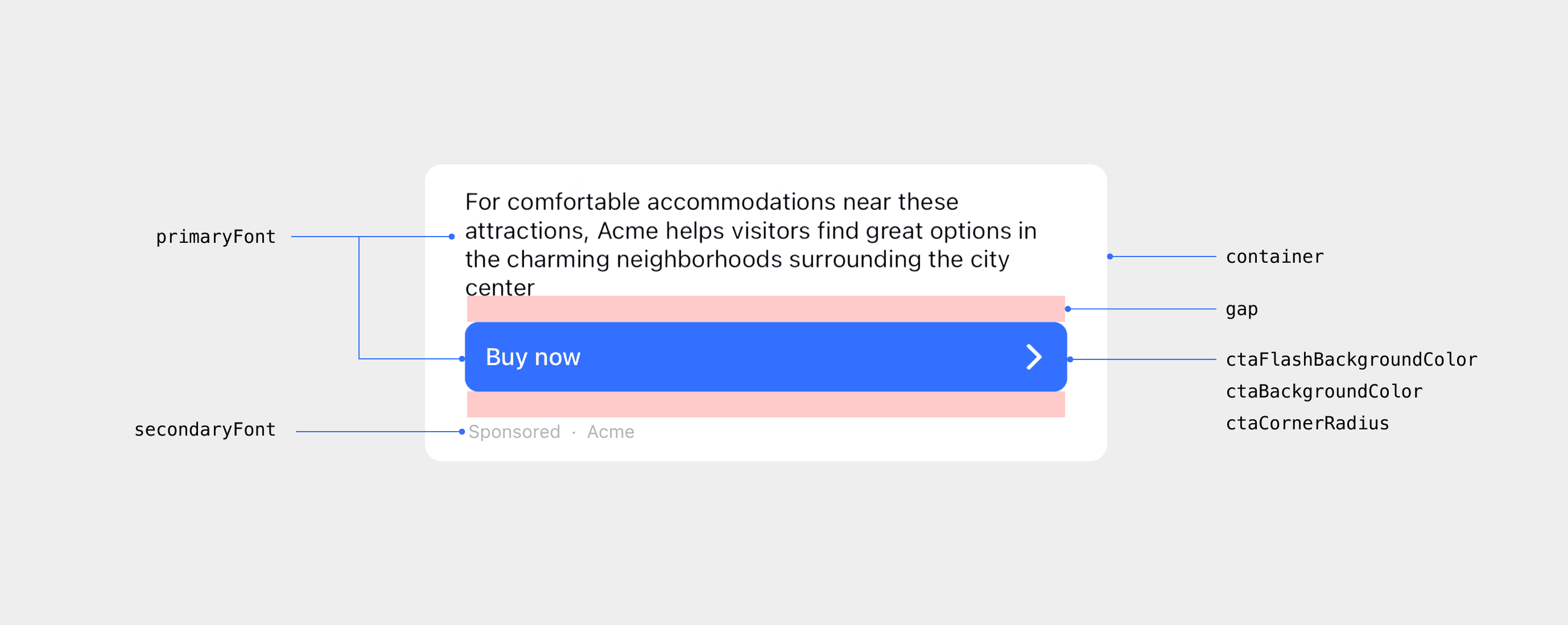
const exampleStyles = {
container: { marginBottom: 16 }, // Overall background container
gap: 8, // Spacing between elements
ctaBackgroundColor: '#DDD', // CTA button background color
ctaFlashBackgroundColor: '#3370FF', // CTA button flash color
ctaCornerRadius: 8, // CTA button corner radius
primaryFont: { fontSize: 16 }, // Font for ad text & CTA
secondaryFont: { fontSize: 12 } // Font for sponsored text
}
<KoahTextAdComponent
key="unique-key"
styles={exampleStyles}
adFormat="suffix"
question="How's the weather?"
response="It is sunny today"
isResponseReady={true}
shouldGenerateAd={true}
didReceiveAd={ ... }
>
<YourCustomLLMResponseBubble />
</KoahTextAdComponent>

3. Callback
If you wish to know what kind of ad is being displayed, you can use the didReceiveAd callback.
<KoahTextAdComponent
...
didReceiveAd={(ad: KoahAdDetails) => {
console.log(ad.content, ad.link);
}}
>
<YourCustomLLMResponseBubble />
</KoahTextAdComponent>
Sample Applications
There are 2 demo applications available in the GitHub repository: one for Expo and one for React Native applications. Each demo application provides a comprehensive example of how to integrate and use the KOAH React Native SDK in different environments.
For more details on how to set up and run these demo applications, please refer to their respective README files: